Hockey Line Picker
A simple webapp for picking hockey lineups.
 Product
Product


Features
-
Import players from file
A text file with players seperated by newlines
-
Add/remove players
Original project


Once during 2022, I helped my school comp sci teacher fix an app he had start on Code.org to help pick his hockey lineups (he was a hockey coach). He had already had the design set, but the code wasn't working as intended.
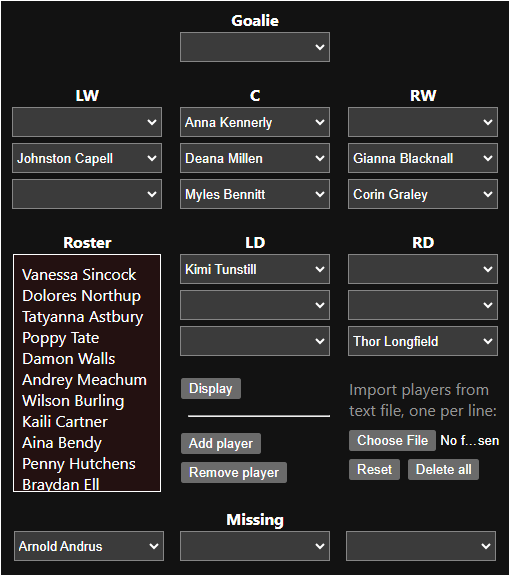
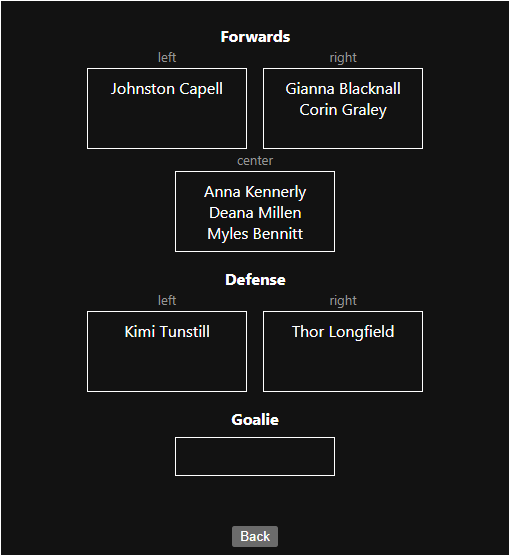
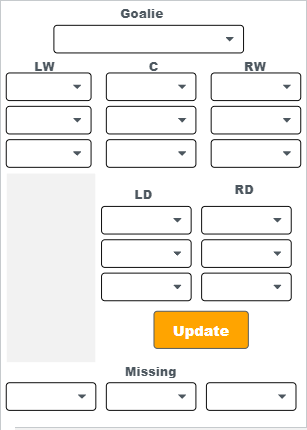
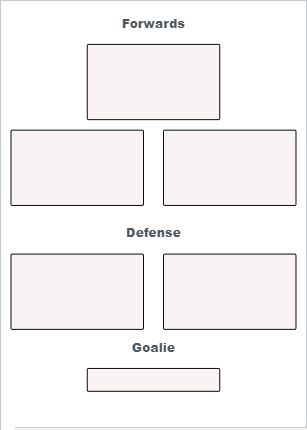
Its function is simple: on the right is a list of available players. Groups of selects represent the various positions (see above left figure). Select a player and it's removed from the roster list. Click the "Update" button to display the positions in a cleaner format so a screenshot can be taken and sent to the team (see above right figure).
Revamped Project
A year later, I had completely forgotten about it until he told me, to my surpise, he was still using it.
He also said there was a bug when replacing a player that already been selected.
I figured I might as while rewrite it not in Code.org, but in vanilla HTML and JS, which I hadn't done previously.
It wasn't too difficult and took about 3 days.
Dynamic players
In the original project, players were hard coded. That's not ideal.
I added an add and remove player button to rectify that. Additionally, I gave the option to import players from a newline seperated text file, as to make it
easier to add a bunch of players. Download example file
Unlike the original, the players and their selected positions are saved between refreshes using localStorage.
PWA
I also explored making it a compatible Progressive Web App.

Practice
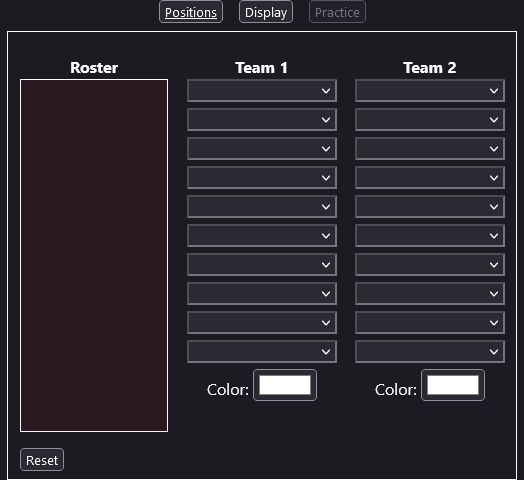
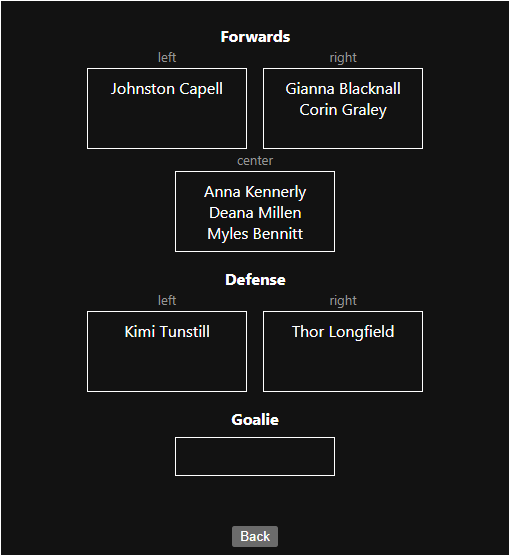
Upon request, I later added a page to assist in team selection for practice games. Similar to the main page, a roster is located on the left and selects on the right. Choose the players for each team and optionally a team color.